This post was originally published in 2009
The tips and techniques explained may be outdated.
Follow these simple steps in Photoshop to create a homage to Apple, combining the retro striped Apple logo with a range of soft grungy textures to produce a detailed design with subtle touches of colour and tone.
Everyone loves the Apple logo, especially the retro striped version from 1977. What better way to tart up your screen than with a cool grungy wallpaper design complete with a wealth of textures and distressed effects.

Start work in Photoshop, create a document large enough to accommodate the largest of the popular resolutions. Download a soft grunge texture from Bittbox for use as the overall background of the design. Adjust the saturation (CMD+U) and the Brightness and Contrast to tone down the colours to suit.

Take a colour selection from the texture, then fill the Background layer with a solid tone. Drop the opacity of the texture to give a subtle appearance.

The Apple logo is already available in all its exact proportions as an EPS file from Brands of the World. Head on over and download a copy.

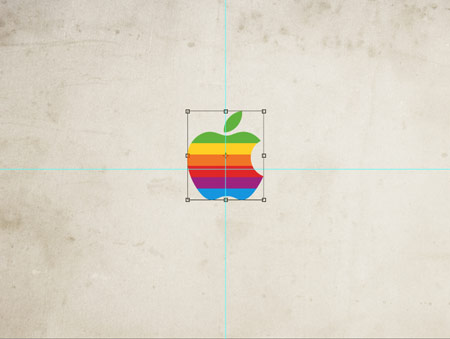
Drag a couple of layers to the centre of the document, then paste in the logo. Scale and move into position.

Change the blending mode of the logo to Multiply, to darken the colours to match the tones of the document and allow the underlying texture to show through.

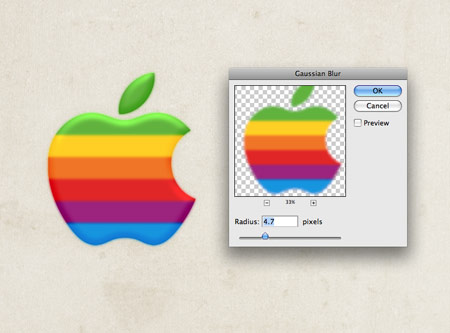
Double click the logo layer to access the Layer Styles. Add a Bevel and Emboss effect to give a semi three-dimensional appearance. Adjust the sliders to give a large soft bevel, then tweak the opacity of the highlights and shadows to around 20-30%. Use Color Dodge for the Highlight Mode to give light vibrant tones, and Color Burn for the Shadow Mode to produce rich dark tones.

Duplicate the logo layer, then add a Gaussian Blur of around 4.7px. Drop the Opacity to around 60%.

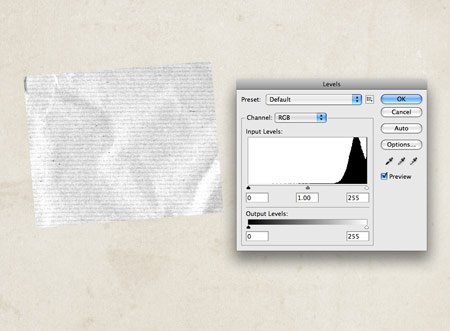
Open up a brown paper texture and copy a selection.

Paste the texture over the logo, inverse the colours and adjust the Levels to give a high contrast.

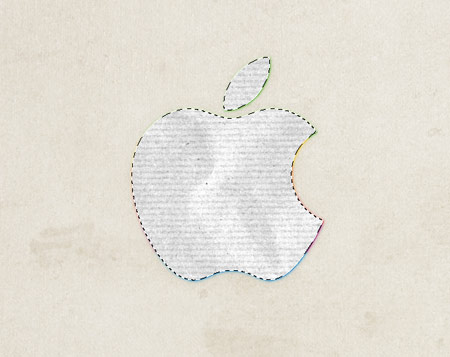
CMD-click the thumbnail of the logo layer to make a selection. Then create a Layer Mask on the texture layer.

Adjust the blending mode to Multiply to render the white areas transparent, then reduce the opacity to tone down the texture.

Grab a spray paint Photoshop brush and dab a splodge of white onto the document. Change the blending mode to Overlay to give a vibrant highlight, reduce the opacity to suit.

Open up a scratches texture and paste in into the document. Position the texture over the logo images.

Make a selection of the logo, then use the selection to create a layer mask. Change the blending mode to Screen and drop the opacity to around 40%.

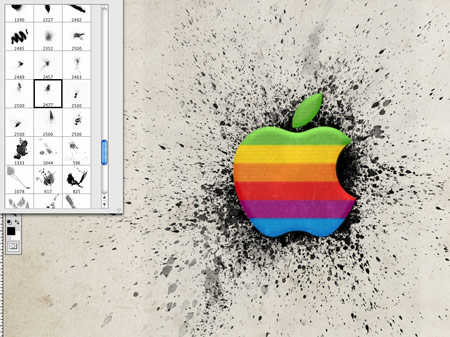
Use the collection of Splatter Brushes from Bittbox to paint in a variety of ink explosions behind the logo. Use a layer mask to avoid seeing the splatters over the logo.

Change the blending mode of the splatters to Overlay to blend the tones with the background and adjust the opacity to around 80%.

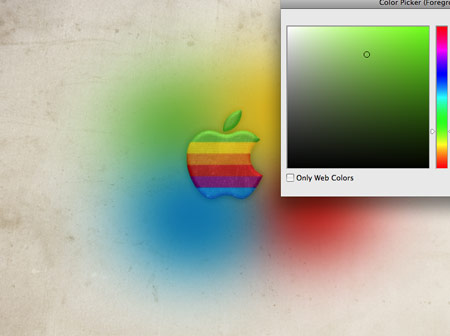
With a large soft brush, dab four spots of colour onto the document using samples from the retro stripes of the Apple logo.

Change these spots of colour to the Color blending mode. Reduce the opacity to 60% to blend them in with the design.

To give an overall vintage tone to the design, dab some spots of pink and yellow over the whole document.

Change the blending mode to Color Burn to mix the pinks and yellows with the original colours.
The overall design has plenty of detail and soft tones, but is kept subtle to allow the main logo to take visual prominence.
Download the wallpaper:
Download the Zip files containing the complete collection of wallpaper documents, including files for 1920×1200, 1680×1050, 1440×900, 1280×800 and 320×480 for the iPhone:





Nice tutorial Chris. Simple but effective.
Nice grungy/retro look, i would add a small drop shadow to complete the semi three-dimensional appearance. Cheers.
thanks for this. It looks great in my desktop. :)
Great tutorial Chris. Keep them coming
Excellent tutorial, really simple but with a great result at the end.
I really like your retro style
Good one Chris!! Bring on the retro :-)
This retro style is pretty nice.
nice Tutorial,
Thanks Chris
great one! :)
Very nice indeed. Thanks for sharing.
Very nice!
Thank you for sharing this tutorial.
Very nice outcome, great tutorial!
Great tutorial Chris!
awesome! thanks for the tutorial.
nice tutorial Chris
bookmark ahh….
a well made tutorial indeed! keep up the great work.. one nit pick is the bevel/emboss on the logo… personally i don’t think it fits.
Nice… do you also have a retro Microsoft tut? Just for fun!
Oh my gosh- I love this!… I wouldn’t have ever thought of it, but it looks really cool!!
Funny, I was just recently reflecting upon the older days of computers and design..my, how far we’ve come!
I know that too many people have said this but : Thank you.
For now, i’m studying in a Graphic School, but the most of techniques i have learned was for tutorials all around the internet and by designer like you
They’re a really awesome point of inspiration for my, so thank you very much for posting it. I would like to be a Web designer , like you and other very talented designer on world ^_^ thank you again
(Sorry for my bad English)
Gloria
Amazing tutorial. Been reading your blog for couple of weeks (I am very new to designing), and your blog is a great source of inspiration. Keep and the creative good work.
Thanks for this awesome tutorial. Simple but pretty nice. Your Blog is saved to my faves!
What Version of PS do you use?
Really cool tutorial!
Really very nice, simple and effective tutorial chris.
and here is one more tutorial all about “How to Create A Retro Style Apple Wallpaper in Photoshop”
http://tinyurl.com/retro-apple
Awesome, it looks stunning! :) I will try to create this one, so I can get it in 2560×1600 :)
Nice tutorial friends
Thanks for sharing such an informative article. I do like the retro striped version of Apple logo and my desktop is looking great with it. But I opted for a darker background and its looking gorgeous!! Has anyone tried a different background?
Thanks pal, very intuitive, excellent tutorial
This goes down as one of the best tuts ever! MACS RULE!!! :D
ahaha very interesting
ur great thx
I am learning real hard. Thanks.
I am trying to find the retro apple on the site you mentioned. However no logo found?
nice website good work….. thank you
Love it, looks amazing! Thanks for the excellent tutorial.
It looks like there’s a blurred out windows logo behind the apple.