This post was originally published in 2011
The tips and techniques explained may be outdated.
Follow this step by step to create a vibrant and colourful logo style icon graphic. This style of abstract three dimensional shape has become a popular trend in the world of logo design. Today we’ll look at how to build the graphic in Illustrator using a range of tools and techniques.

Usually I’d always recommend for a logo to be developed in relation to the company or brand it is representing, but today we’re just going to look at the technical part of building this generic icon. This graphic features many of the trends in logo design seen today – The three dimensional appearance, gradients and variances in tone.

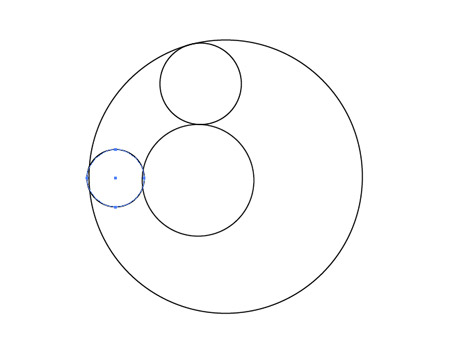
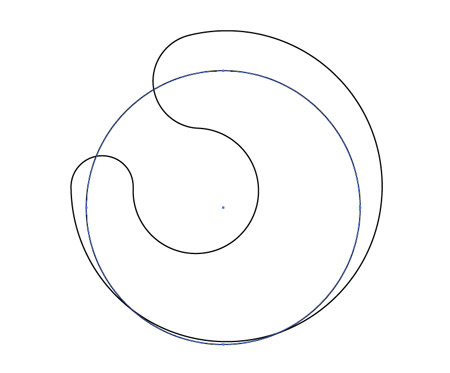
Open up Illustrator and create a new document. Grab the circle tool and begin laying out the basic shapes of the icon. Place a small circle inside a large circle, then add smaller circles between the outlines of the two.

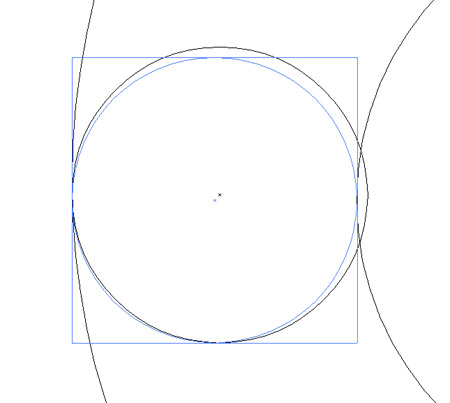
Zoom in and press CMD+Y to switch to outline view. This will help you accurately align the shapes so the paths match exactly without any overlap.

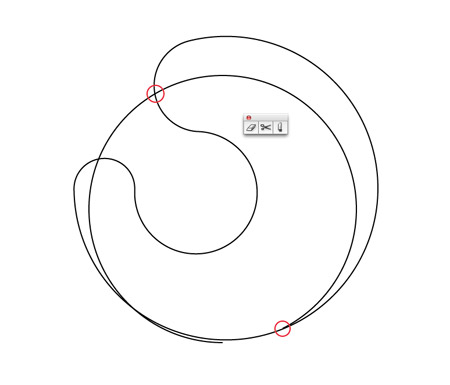
Use the Scissors tool to clip each path where the two lines meet, then select the unwanted portions of the shapes and delete them.

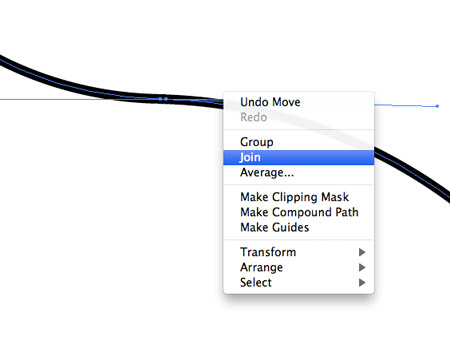
Zoom in and select the two open points from each paths, right click and select Join. Repeat this for each of the clipped lines to form one continuous path outline. Make a copy of this shape as we’ll need it later.

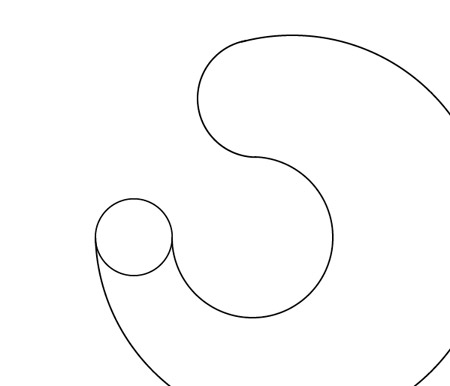
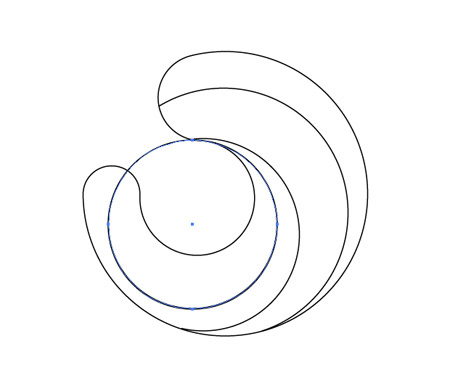
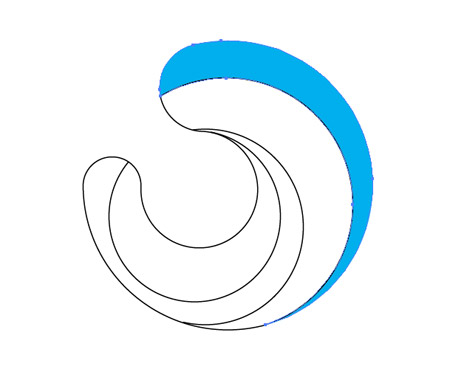
Draw another circle over the shape so the outline cuts across and neatly flows back into its outline.

Use the Scissors tool to cut points where the two lines intersect and delete out the excess, leaving just a line flowing along the inside of the graphic.

Continue adding lines inside the graphic using circles of various sizes, then cut and delete out the excess with the Scissors tool.

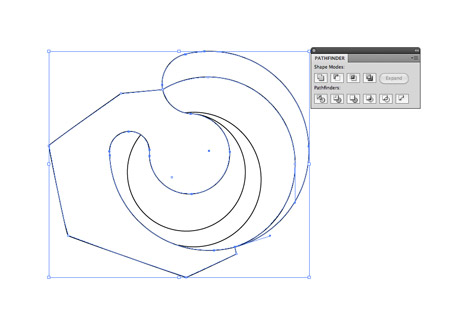
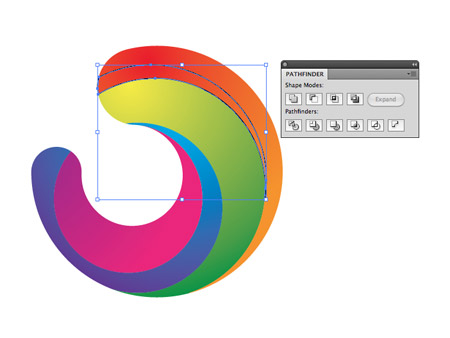
Select the Pen tool and click on the open point of the line to continue the path. Roughly draw a route around the graphic until you reach the other end and click on the remaining open point to close the path. Select this shape along with the overall graphic shape and click the Divide option from the Pathfinder window.

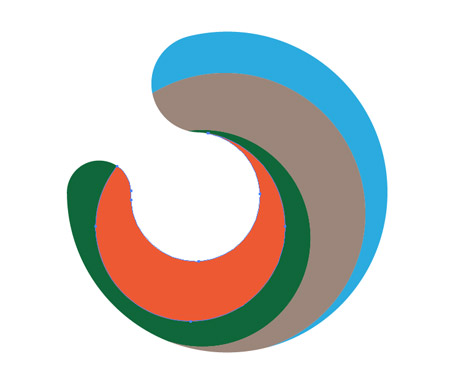
Right click and select Ungroup, then delete out the shape with the rough outline. Give the newly created segment a colour fill to identify it.

Continue this process with the remaining segments, creating smooth shapes from the intersecting lines. Add random colour fills to each piece.

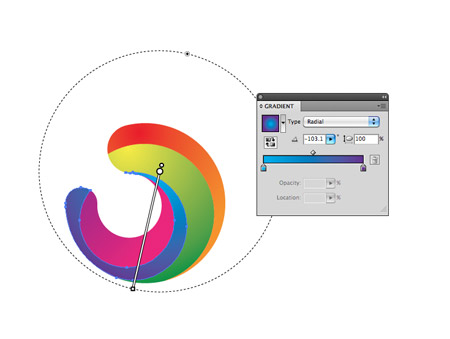
Use the Gradient tool to switch the ugly tones for vibrant colours. Select colours in their colour wheel order (or rainbow order!), so the first piece flows from red to orange, the second from yellow to green and so on.

Switch the gradient style to Radial and adjust the flow so the colours run nicely along the direction of the shape.

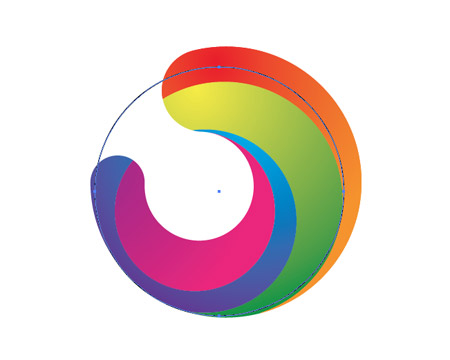
The graphic is looking pretty cool so far, but we can enhance it with some clever shading. Draw a circle to intersect the first shape.

Select this circle along with the first segment and press the Intersect option from the Pathfinder palette.

Repeat this process for the other segments, then give these shapes a black fill with the settings of Multiply at 10% opacity.

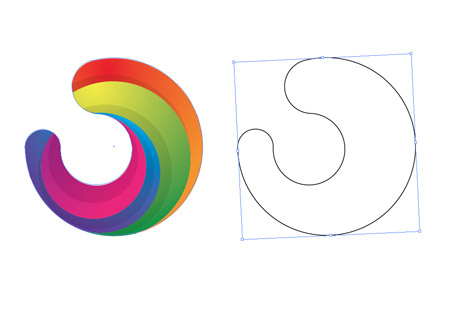
Hopefully you saved that original outline we created as we’ll now need it to overlap our logo graphic. Carefully position the shape so it fits perfectly over our colour version.

Give the shape a white fill and set it to Multiply, then go to Effect > Stylize > Inner Glow. Alter the settings to Multiply, Black, 20% opacity and 5mm blur.

The addition of various gradients, shading elements and the inner glow effect really enhances the graphic, giving it depth and a three dimensional appearance.
If you enjoyed this post, please consider giving it a tweet or a thumbs up using the social buttons below to share it with your friends. It really helps out!




Heya, nice tutorial! Pretty easy to follow, but it does assume readers have a basic knowledge of Illustrator (this days, that doesn’t always seem to be a given). If I end up using this tut’ to help with any designs, I’ll try and remember to at least drop you a ping back :)
Thanks again, L.
definitely seeing this trend going on alot with this style of logos. nice tutorial anyhows. great way to get designers familiar with the different techniques of creating logos.
Very Nice works. Thanks for information
Nice one again. I’ll try to work this on my own.
Great tutorial as usual… Extra thanks Chris!
nice tuts..I’ll try this on Coreldraw
hehehe
Wow, very nice tut.
Like this logo very much, will try this tut out in future!
BTW: i like your twitter background much! :)
this rocks!!
That was awesome. I have been wondering how to make a professional looking colour logo for ages now. I absolutely love your ‘vivid waves’ work and this is right up that street. Thank you so much.
Loved it!! Thanks Chris.
Very nice tutorial ! I love the colors !
I’m agree with you Reda very Colorful…
Great tut Chris. You show us always that simple moves with creativity can be done great results. That´s why i really love to follow your tuts. Really Nice colourful Symbol :D
Hey Chris, this is a really easy to follow tutorial! I love the outcome, I would see this type of colorful logo used by a die company :)
beautiful work in this tutorial, i will try in other designing tool. thanks for sharing
Appreiciate the tutorial. Had some trouble, as I am new to illustrator. Will have to go back to my book and figure out some of the steps. =D
amazing. thx
Thanks Chris! I found some helpful tips in here to help out with my logo design (which always seems to come up lacking). Keep writing. It’s always wonderfully informative.
I loved it! I’ve not had much practice with the intersect pathfinder tool, so this helped me understand its possibilities. I’ve been following your blog for awhile, but this is the first tut of yours that I’ve done. Thanks!!!
Epic output. Professionalism on display :) !!
Outstanding Chris. You must be crazy in color and shapes a lot. Giving me inspiration every single time in my graphic design experience. No doubt
Simple but very powerful one, i really admired it. i wish chris will release its video version as i really feel hard to understand scissor tool.
Awesome outcome! I really like the logo’s color. Have been following you for awhile. Keep it up. By the way this is my 1st time commenting here.
This is an inspiring tutorial, It just inspire me to create one for myself. Thumbs up :) and Thank you for sharing.
great technique. I love the result
Fantastic tutorial, I have just found this site… bookmarked, absolutely fantastic :D
Yet another wonderful tutorial from you…the depth looks amazing..nice colors too..thanks for sharing.
really nice clean and simple, love your work. Cheers
Pretty! I own illustrator but hardly use it. This post gives me motivation. :)
yallll r so stupid who cares about this crap
It is very easy way to create a colorful Logo.You show us always that simple moves with creativity can be done great results. Thanks for this guidance.
It is very easy way to create a colorful Logo. All information is very useful for this type of work. And tha process of showing theser all steps is very understandable.
Nice simple tutorial. I use Photoshop a lot, but could really do with brushing up on my Illustrator skills! :o) cheers Chris
Great tips. thanks